Gutenberg is the new WordPress Editor with out-of-the-box features aimed at making the website creation simple and convenient for the non-technical users. Gutenberg focuses on the building of the website by the website creators with the help of blocks, which are small drag and drop units, thereby, replacing the inconsistent customization process. Gutenberg is still a plugin at the time of writing and is planned to be merged in WordPress 5.0. WordPress development services are provided by WordPress development companies to build robust websites for businesses. Some of the WordPress development services are WordPress web development, development of theme, development of a blog, WordPress redesign of the website and so on.
Features of Gutenberg
1. It makes it easy to handle the website content in chunks or blocks which are customizable. You do not have to be fluent in HTML or be an expert in writing short codes. A website’s entire layout whether it is back end or front end can be controlled from a single console.
2. This new editor with cutting-edge features combines the finest features from the plugins like Divi and Visual Composer, which help in building the page and also from platforms like Squarespace, Wix, and Medium, which encourage you in building your website page. You can handle multi-column layouts through a single interface just like these page-builder plugins.
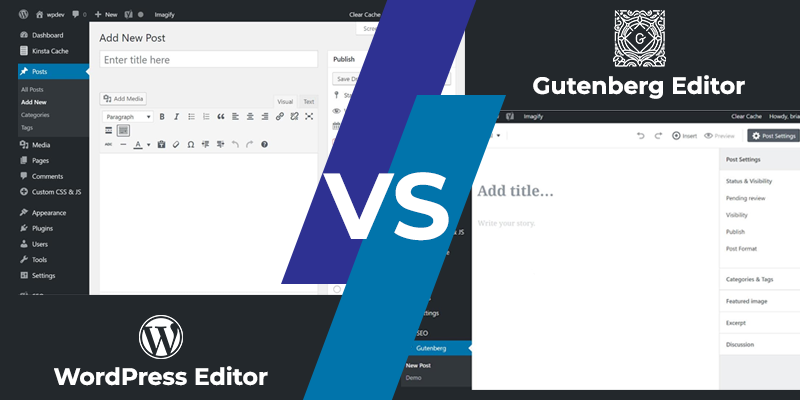
Gutenberg VS WordPress
Gutenberg is an alternative to the current text editor. The difficulty of remembering short codes has been replaced with an agile and visual interface. Gutenberg doesn’t change the functioning of WordPress web development; it just changes the way the website owner’s deal with WordPress. You would be using simple blocks instead of short codes and Meta Boxes.

Unlike the current WordPress editor, the following is not required:
1. Importing of images, dealing with multimedia and approved files from the media library or adding short codes related to HTML.
2. Copying and pasting links for embeds.
3. Writing of short codes for the purpose of specialized assets related to different plugins.
4. Creation of featured images which needs to be added at the top of the page or post.
5. Excerpts for subheads.
6. Addition of widgets on the side of a page for the content.
Gutenberg Installation
The latest version of Gutenberg can be downloaded from the WordPress repository directly. Alternatively, you can search for it under the category of ‘Add New’ plugins on the dashboard of WordPress. The latest version of WordPress (version 4.8 or later) is required to install the Gutenberg editor.

Consider the following steps for the installation of Gutenberg editor:
1. Signing in to your WordPress admin dashboard.
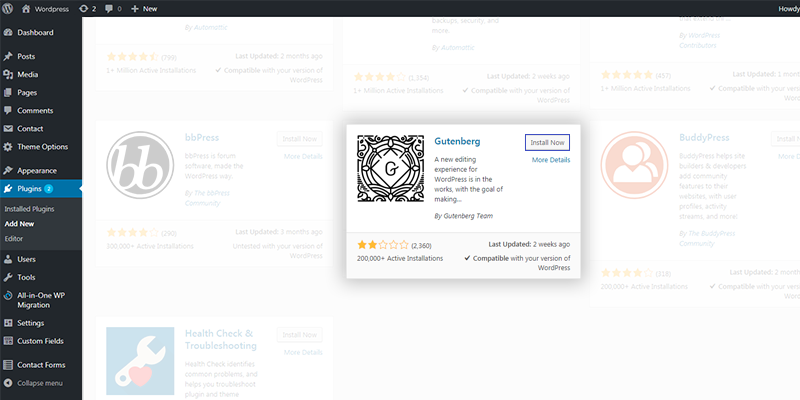
2. Click the ‘plugins’ on the left side of the dashboard to open ‘Add New’ menu.
3. ‘Gutenberg’ in the search box needs to be typed which is located on the top-left corner.
4. As you notice the Gutenberg plugin in the search results, click the ‘Install Now’ button.
5. ‘Activate’ button for initiating the plugin needs to be clicked.
Gutenberg Editor: Exploring at Length
When you have installed and activated the Gutenberg Editor, you will see on the bar menu, on the left side a sample post titled ‘Gutenberg demo’. You can go through the demo before creating your own page.
1. Add New
Click on the ‘Posts’ appearing on the left side of the menu bar of WordPress dashboard. The new post that you see will be launched in Gutenberg first. Later you can edit in both Gutenberg and the classic editor.
2. Edit
When you hover the mouse over the saved post under the category of ‘posts’, you will see the option to choose between the two editors.
3. Switch Between The Editors
While editing a post you can switch between the two editors. You can do this by going to the dropdown menu and toggle between the visual editor mode and text editor. Alternatively, you could use the keys Ctrl + Shift + Alt + M to switch between the editors.
4. Copy All Content
This feature lets you copy all content in the HTML version with just a click.
5. Content Structures
This feature lets you count the number of words present in an entire post. A number of paragraphs, headings, and blocks can be seen with just a click.
6. Redo and Undo
These options can be seen next to the information icon and they help to redo or undo the last command.
7. Page and Document Settings
This option allows you to make adjustments like:
a. Changing the publishing date.
b. Making a post available as public or private.
c. Select the format of the post.
d. Adding or editing of categories or tags.
e. Featured images can be uploaded.
f. An excerpt can be written.
g. The comments can be enabled or disabled.
8. Sticking to The Front Page
It is a handy feature when you are running a blog. When this option is turned on in the document settings, then the particular post will always appear on the front page of your blog. If you want to remove it from the front page then turn it off.
Pros of Gutenberg Editor
1. Technical skill is not required for making the custom layout for a blog, website or a post. The working of Gutenberg is like ‘Medium’. So people looking out for user-friendly experience will definitely love it.
2. Consistent and advanced design can be created without relying much on TinyMCE.
3. The concept of ‘blocks’ is excellent as they allow the non-developers to make complex layouts. If you are new to WordPress web development or have no knowledge of it, you will still love the amazing features it offers.
4. The Gutenberg editor works well on mobile phones. It allows the users to make quick edits while on the move. Developers who are mobile-savvy can do more than just a few edits.
5. It has been found that the screen space is considered less distracting user-experience for the developers.
6. It has been seen that hardcore developers can easily create customized and reusable blocks with the help of HTML, thereby, serving a win-win scenario for both non-technical users and the technical ones.
Cons of Gutenberg Editor
1. The design layout has been found to be inadequate.
2. The WordPress development services user can find a lot of compatibility issues.
3. One can only find partial support for Meta boxes. Therefore, it has been seen that developers are working hard so as to extend the Meta box support.
4. Most of the developers will find ‘Backward Compatibility’ as the primary concern. It will destroy the current themes and plugins with special emphasis on the ones which require integration with TinyMCE.
5. At the moment, Markdown support cannot be seen in the editor’s beta version.
6. Gutenberg doesn’t support responsive columns. Some amount of custom coding is required to make this particular feature responsive. Therefore, this option cannot be used on mobile phones at the moment.
Wrapping up
Gutenberg WordPress Editor is something new everyone is excited about for the future. Gutenberg is considered not a replacement for the current text editor, it is a new way of building websites. It has been seen that Gutenberg brings simplicity and flexibility to WordPress web development so as to help people in not spending time in coding to create and publish websites. Soon we will be witnessing Gutenberg-ready themes, plugins, and tools everywhere.